The National Centre for Computing Education website beta is live!
22 January 2019

Less than three months from the official announcement of the creation of the Centre, we have released our first major set of features to allow users to begin their journey with us. We thought it might be interesting to share a bit of the background on how we developed this site (at a fairly rapid rate!) and how we are going to be updating it in the coming weeks and months.
The National Centre for Computing Education is a consortium made up of STEM Learning, the British Computing Society (BCS) and the Raspberry Pi Foundation (RPF). Each member has a different focus, and it is RPF who are leading on the creation of the digital products, primarily the website, that support the activities of the Centre. We launched a static, information-based version of the site along with the announcement, with a link to a few online and face-to-face courses and a newsletter subscription. But we knew that we had to get something more substantial up soon, and we wanted it to be ready for BETT, a major date in the edtech calendar (and where we will be on Stand F310, please do come say “hello”).
So we had to work quite fast, at the same time as the consortium was finding its feet, building on the work done for the bid to create concrete strategies for delivering the promised outcomes, hiring new staff and creating content for new courses and resources. Quite a challenge for all of us!
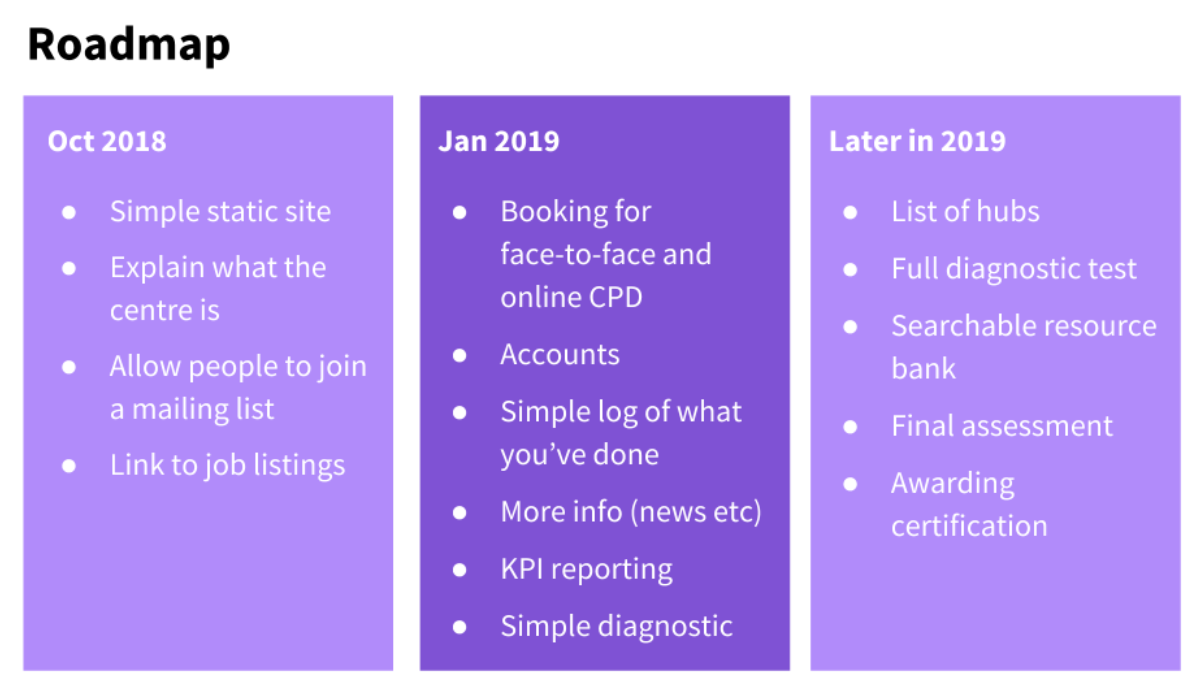
We started by decided our priorities (engaging users, getting them signed up and started on their journey to certification by taking courses) and the features that we needed to deliver those priorities. Here’s a slide we’ve used a lot internally to show our broad outline plan for the January delivery.

Then, of course, we had to work out how to build it. Raspberry Pi uses an agile-based methodology, working in two week sprints with new priorities set at the beginning of each one and a review at the end. We aim to build soon, release often, and iterate based on feedback and user testing. We aren’t super strict about following SCRUM rules (for those of you who are familiar with them) but do have short daily “stand up” meetings with the team across the consortium (as STEM Learning were also very involved in providing the account and course management backend platforms) and regular showcases for the wider group.
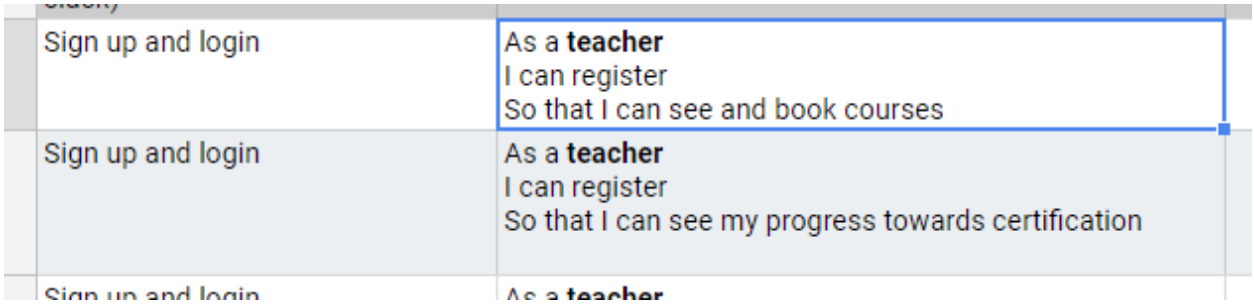
We created user stories for all the features e.g.

We then used Trello to manage top level prioritisation for the digital delivery team (e.g. which user stories we are tackling in this sprint and links to relevant documentation) and then drilled down into specific issues on Github, using their projects tool in a kanban style. We used Slack and Google Hangouts to communicate (many of the RPF work remotely, so services like Slack are invaluable, other tools are available of course).
Our team absolutely worked their socks off. We were building some parts as we worked out the user journey for others, and were having to continually adapt to what we discovered as we dug into the technical aspects, reporting requirements and user needs. It was a fantastic collective effort, and we were fortunate to have some very smart experienced people on the team already who could move quickly.
My favourite part of a project such as this, though, is when we start testing with real users. Even though it can be painful! We had two rounds of user testing during development, with some very helpful people. The first involved going through the wireframes to gauge understanding and the response to features and information. And the second was using a live version of the site to get feedback on a revised version.
I used a remote set-up for testing, using Google hangouts to enable a face-to-face conversation with the user, then asking them to share their screen with me as they moved around the site and narrated their experience and thoughts. I recorded my screen using OBS Studio so I had a video of the conversation and what the user did, which meant that I could share it with the team and other stakeholders.
This process was so incredibly helpful. Every moment of confusion gave us insight into how we could develop the site in a better way, and every technical failure gave us an opportunity to fix something before we made a wider release. Thank you to our testers. We will be doing many more rounds of testing in the future, if you are interested in taking part please fill out this form to leave your details.
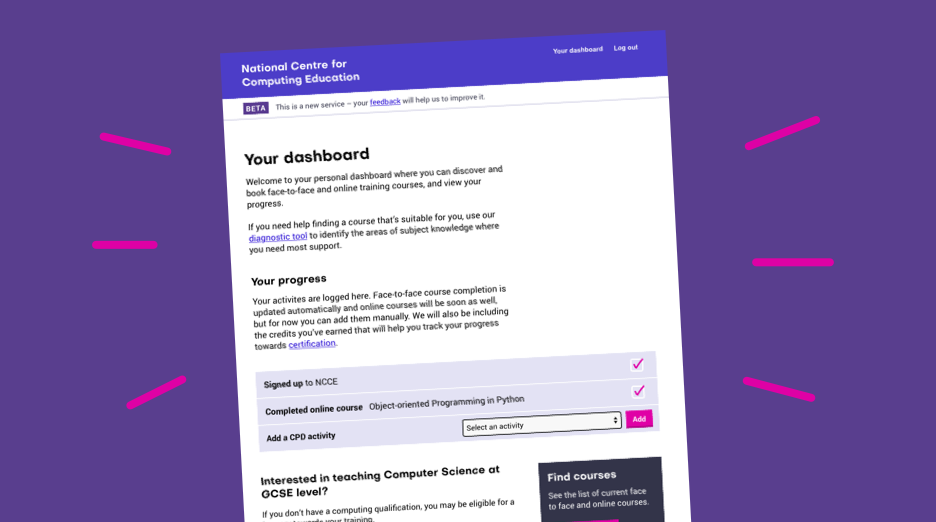
And so we’ve made it to this beta stage, where you can find out more about the National Centre for Computing Education and what it does, sign up, use the diagnostic tool to get a steer on where to start your CPD, find courses to take in person or online with our partners at FutureLearn.
As a beta, it is not a polished version of the site, and we fully expect that some aspects may not work perfectly. We welcome your feedback! Please do email at info@teachcomputing.org if you spot anything that is broken or have any suggestions. Or come talk to us at BETT, Stand F310. If you create an account with us, you’ll see more features being added and existing ones being tweaked and finessed over the next year. We aim to be as open as possible, the website is open source and will be available on github very soon as well.
We’re very excited to be sharing this with you, and look forward to you joining us as we grow and develop.
-- Martha Henson, Product Owner at RPF